Did anyone notice that I got a Facebook page started for my little ol' blog?
Yep. AND when you swing by there (to Like me, of course) you will see my neat "landing page."
I made it all myself and I will show you how to do the same!
First, you will need a graphic (jpg file to upload). This is THE picture that you want newcomers to your fb page to see. Apparently, it is also a way to encourage new "likers" by adding arrows pointing up to the Like button.
How to Make a Facebook Landing Page {5 steps}
1. Make your graphic. Use anything you are comfortable with. I used Photoshop Elements. But Picnik would work the same. Just remember that the space you will be putting this thing is only 520 pixels wide. I made mine 520 x 400. The height is up to you, I just chose 400 and I liked it.
Confession: I actually made mine 1040 x 800 pixels (double) and then changed the dimensions in the html part (later). Why? I don't know
2. Save as jpg or png. (If you need a transparent background, use png. I saved mine as png, again, don't know why I do things.)
3. Now upload it to someplace like photobucket or picasa (or other photo-hosting website) and get the direct link and click to copy it.
4. Click here to get the Static HTML app on your Facebook page (will need to login). Click to install this app.
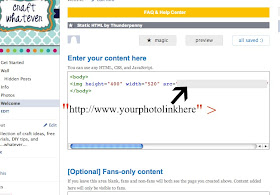
5. Now, go to your Facebook page. Click Welcome in the left column of your page
and enter this code:
<body>
<img src="http://PasteLINKTOYOURPHOTOhere"/>
</BODY>
Click Save. Done.
If you did like me and made your graphic larger than 520 wide (hopefully you chose a multiple of 520 to make it easy), then specify the height and width you want it to be in the html. Please maintain your proportions or it will be distorted. Or if you load it and it gets cut off, you can adjust the width in this way by setting it slightly smaller, like 510, until it fits in your fb window.
Type this between "img" and "src" and it will work:
width="520" height="400"
Again, these numbers are the dimensions of my graphic on my landing page.
Now if you want that to be the link from your Facebook icon on your blog, you will need to copy the link to your Welcome (aka Landing Page) and replace the link you have in your html associated with that icon on your blog. This will be in your Blogger Template. If you want an example just leave a comment and I will GLADLY show you where I am talking about! I don't know what you already know about html and blog stuff! : ) I'd be glad to share, because I have done everything here myself. I am happy to clarify anything too! Just LMK : )
*****Also, check out the giveaway I am hosting. Last time I looked there were no entries yet.*****
Linking here:



































You rock!
ReplyDeleteI already made myself a landing page a few months back but I am sure tons of people would love to know how to make one!
ReplyDeleteThanks for linking up to this week's Catch a Glimpse party! I will be featuring this tomorrow! :)
Thanks!
ReplyDeleteCool! So I've always wondered, does a landing page come up everytime, or only if you haven't "liked" it before?
ReplyDeleteI just added mine, and in the Questions and Answers section on facebook, it says that only those who are not already fans will land on the welcome page. Fans and Administration will automatically land on the wall page.
DeleteTHIS IS SO AWESOME! BUT I UPLOADED MY IMAGE TO FLICKR AND IS NOT WORKING. ;.(
ReplyDeleteYes, flickr is tricky. When it says "direct link" it is not the one that works with this or adding photos to blogs, etc.
DeleteTWO options: 1. upload someplace else, like photobucket.
OR
2. In the share options of your image on flickr...look in the "Grab the HTML Code box" OK. Find the text : img src="http OK. Do you see http and what looks like a link to your image? COPY what is inside those quotes, from HTTP to .JPG Now THAT code should work as your link.
I tried to reply directly to you, but you don't have your email address in your profile so it is a noreply-comment@blogger.com which means my reply would just go to outer space. I do hope you see this reply : )
What a great blog! I am a new follower..when you have a chance, swing by my blog and have a look around (and don't forget to say "hi"!). Now I have to ask...how on earth did you get all your buttons to line up so perfectly? I have been trying to do this...with only a little success! :) Cath at Home is Where my Heart is http://cathhasablog.blogspot.com/
ReplyDeleteThank you!! I've always wondered how in the world this was done! I'm sharing this on my Facebook page :) http://www.facebook.com/pages/Momma-Hen/123880607653210
ReplyDeleteThis was a great tutorial! I did it on the first try, which, if you knew what a mess I am with this stuff, you would know that is a BIG compliment to your instructions. Thanks so much! I'm pinning it. Lisa~
ReplyDeleteGreat tutorial! A FB landing page was already on my to do list for this week. Now I know what to do. :)
ReplyDeleteThank you for stopping by! If you run into trouble, let me know. I am glad to help!
Deleteoooh, must try this! thx!
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteIf you want to resize to a certain width, but do not know the proper number for the height, you just leave out the "height=" part. The height will be adjusted automatically.
ReplyDeleteThis is a great tip! Especially if you already have an image that you want to use but just need to resize it. Thanks for the input!
DeleteAnd your tip also applies to resizing images in blogs...in case anyone needed to know that! ie: Say, if your sidebar is 250 pixels wide and you want to fit an image there...then just type in width="250" and nothing for the height...your image will load on your blog's sidebar at 250 wide and whatever height it should be to keep it proportional and not looking wonky. Sometimes computers can be smart : ) Thanks Andrea!
Just FYI, you actually don't need the body tags :-)
ReplyDeleteThanks! you can see I am not an html genius : )
DeleteThank you, been trying to figure this out.
ReplyDeleteGirlfriends Are Like Shoes
Thank you! I added it. Now if only I could get my "like" box to function correctly on my blog. It only shows up when it wants to... LOL!
ReplyDelete~Linda
Thanks Linda! (I hope you are reading this because your email address was not linked in your blogger profile...so I don't have a way to email you back to answer your question. I am hoping you will see this : )
DeleteYou asked if fans would also be sent to your Welcome Page...and the answer is, it depends. I have my Welcome Page linked from my fb icon on the top of my blog. So anyone who clicks it will go straight to the Welcome page. However, if you are just searching for the page or clicking to it in Facebook and you are already a fan, then you will skip the Welcome. You can still see it by clicking it on the menu list on the left side.
Did I just confuse everyone? : )
I should also mention that if you wanted the welcome page to the be default landing page for your fb, you can set that up in Facebook under EDIT page. There is a drop down menu for your landing page options. Mine is set to Welcome.
DeleteOnce you put it up can you get it off?
ReplyDeleteYes. You can either remove the code for your picture/graphic/etc and switch to a new one OR you can just delete the Welcome page altogether. If you put your cursor just to the left of the words Welcome on your left side menu (while on your fb page) an X will pop up. If you click that, you will delete the page.
DeleteJust foumd this on pinterest, thanks!
ReplyDeleteThat's brilliant idea of making Facebook landing page. I just found it while surfing internet. Thanks!
ReplyDeleteThat's a good tutorial! Facebook is not just a social networking site for the others. Millions of people are using Facebook that's why some business owner also entered on this field to promote their brand, services and even products. And making a Facebook page is one of their idea.
ReplyDeleteCris | Facebook Page Design Services
This is a wonderful post... I love that you used simple easy to follow instructions!!! I have been struggling with this for almost a month now. Thank you so much!!! ALSO awesome blog. I am totally going to be repining and referring people here!
ReplyDeleteIf you want you can check out my blogs and any suggestions that you have would be welcomed. They are...http://wholesomehealthandhome.blogspot.com/, http://what2wearwhere.blogspot.com/, and http://stellasofiaetsy.blogspot.com/
FB Page is useful too for business, popularity or whatever cause through . That's why though some may know about it, I also made a simple how to make a facebook page tutorial for those who are interested. Just giving them a piece of advice which is to be responsible page admins. Keep sharing informative stuffs about FB. thanks!:) goodluck with your page!
ReplyDeleteThank you for this informative post. I just want to share a good source for business templates and tutorials - PDFfiller. It has a ton of business templates. It helps me fill out a needed form neatly and gives me the option to esign. http://www.pdffiller.com/en/categories_search
ReplyDeleteFacebook is one of the most effective platform for generating new businesses & for your business growth.
ReplyDeleteleadpages discount coupon code
I'm tired but your post makes me happy. I hope you have many posts because I will regularly visit your site
ReplyDeletehappy wheels
super mario bros
pacman
agario
Thank you for the information, I think this article is very useful for all who read it.
ReplyDelete.
I want to thank you for uploading such an educational blog site. As well as will await your following blog post.
ReplyDeleteشركة كشف تسربات المياه بالدمام
شركة كشف تسربات بالدمام
شركة كشف تسربات المياه بالخبر
شركة كشف تسربات المياه بالجبيل
شركة كشف تسربات المياه بالاحساء
شركة كشف تسربات المياه بالقطيف
شركة كشف تسربات بالرياض
شركة كشف تسربات المياه بالرياض
كشف تسربات المياه
Very Nice valuable information by this blog keep sharing, thank you for sharing us. If you are interested for CRM Software visit here:- CRM Software in Mumbai | CRM Software In Pune | CRM Software in Ahmedabad | Order Management Software in Mumbai | Field Management Software in Mumbai
ReplyDeleteTotally awesome posting! Loads of valuable data and motivation, both of which we all need!Relay welcome your work. putlocker
ReplyDeleteI use to read the blogs on daily bases, but today i found your blog quite interesting and unique, providing the great information and helpful to all. Keep it up and waiting for your latest updates thanks. We offers multiple services in digital marketing, some of our services are:
ReplyDeleteDigital marketing Company
SMM Services
PPC Services in Delhi
Website Design & Development Packages
Web Development Packages
Web Development Package
Social Media Management Packages
Social Media Management Services
Digi Tech Tricks
ReplyDeletein Single Page Application developer.
Excellent Blog! I would like to thank for the efforts you have made in writing this post. I am hoping the same best work from you in the future as well. I wanted to thank you for this websites! Thanks for sharing. Great websites 카지노사이트
ReplyDelete(mm)
I do trust all of the ideas you have introduced on your post. They’re very convincing and can definitely work. Nonetheless, the posts are too brief for newbies. Could you please extend them a bit from subsequent time? Thank you for the post.
ReplyDelete토토
I really like what you guys are usually up too.
ReplyDeleteSuch clever work and reporting! Keep up the wonderful works guys
I’ve you guys to blogroll.Click Me Here슬롯추천
5YANGSKIE
Good day! I could have sworn I’ve visited this site before but after browsing through a few of thhe articles I realized it’s nnew
ReplyDeleteto me. Nonetheless, I’m certainly pleased I came across it
and I’ll be bookmmarking it and checking back often!JOIN US 오피월드
3YOUNGYANG
Make free landing page and increase your sales on link below
ReplyDelete👇
make free landing page increase sales
Amazing blog ever come across on the internet. In case you need online assignment help, then sourceessay.com will be the best place to learn the amazing writing techniques from assignment writers. Research proposal New York
ReplyDeleteI was impressed by your writing. Your writing is impressive. I want to write like you.파워볼사이트 I hope you can read my post and let me know what to modify. My writing is in I would like you to visit my blog.
ReplyDeleteYour ideas inspired me very much. 크레이지슬롯 It's amazing. I want to learn your writing skills. In fact, I also have a website. If you are okay, please visit once and leave your opinion. Thank you.
ReplyDeleteright eye blink for male Meaning According to African Astrology · If the lower eyelid of the left eye blinks, it means some sad news might make good.
ReplyDelete슬롯커뮤니티
ReplyDeletebinance hesap açma
ReplyDeleteelf bar
sms onay
DCP
binance hesap açma
ReplyDeleteelf bar
sms onay
235M
betmatik
ReplyDeletekralbet
betpark
tipobet
slot siteleri
kibris bahis siteleri
poker siteleri
bonus veren siteler
mobil ödeme bahis
F0DSX
شركة مكافحة حشرات بالاحساء ahEaV04tut
ReplyDelete